


Monstroid2 -高级多用途HTML5网站模板 por ZEMEZ

Crafter - Bootstrap 5现代多用途网站模板 por ZEMEZ

Brave Theme -多用途HTML网站模板 por ZEMEZ

DreamSoft -软件开发公司的多页网站模板 por ZEMEZ

Unit - Bootstrap 5现代多用途网站模板 por ZEMEZ

汽车维修-汽车维修服务网站模板 por ZEMEZ

S-Bet - HTML多页在线投注网站模板 por ZEMEZ

Wonder Tour: Bootstrap 5网站模板,适用于简单旅行社 por ZEMEZ

成本- HTML5多页会计网站模板 por ZEMEZ

Investment Smart -投资管理公司网站模板 por ZEMEZ

ALLSTAR - Bootstrap 5多功能体育网站模板 por ZEMEZ

Flex -创意通用多用途HTML网站模板 por ZEMEZ

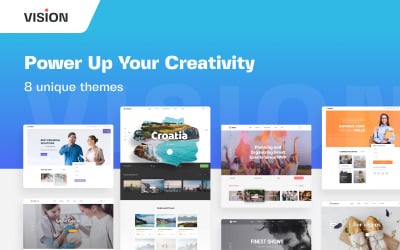
Vision -适应性多用途网站模板 por ZEMEZ

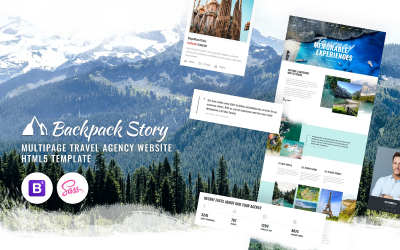
Backpack Story -在线旅行社网站模板 por ZEMEZ

农场- HTML5网站模板有机农场 por ZEMEZ

科学-多用途HTML5网站模板 por ZEMEZ

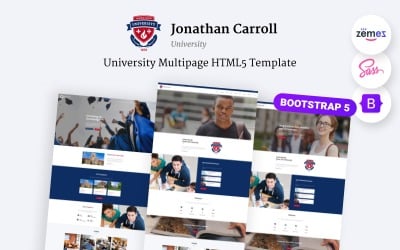
Jonathan Carroll -大学HTML5网站模板 por ZEMEZ

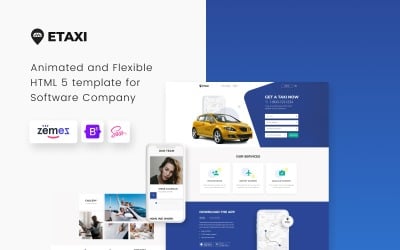
Etaxi -出租车公司适应性网站模板 por ZEMEZ

Sweet Bakery - Bootstrap 5糖果适应性网站模板 por ZEMEZ

Starbis - Bootstrap 5多用途企业网站模板 por ZEMEZ

主要项目:多用途HTML网站模板构建公司 por ZEMEZ

HTML5建设公司网站模板 por ZEMEZ

Dynamics - HTML5多页工业网站模板 por ZEMEZ

Medina -诊断中心的多页HTML网站模板 por ZEMEZ

房地产-住宅房地产网站模板Bootstrap 5 por ZEMEZ

GO -优雅的多页HTML约会机构网站模板 por ZEMEZ

Civil Group - HTML5土木工程网站模板 por ZEMEZ

校友- Laravel协会管理系统网站模板 por bitspeck

潜水员-经典的多页HTML潜水中心网站模板 por ZEMEZ

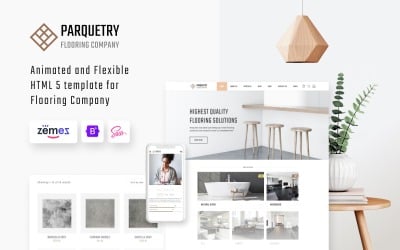
Parquetry - Flooring Company网站的HTML5模板 por ZEMEZ

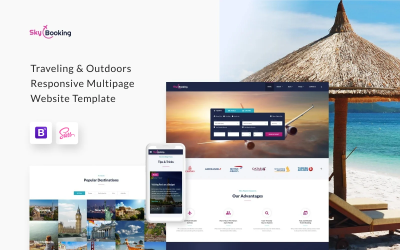
SkyBooking - HTML5航班预订网站模板 por ZEMEZ

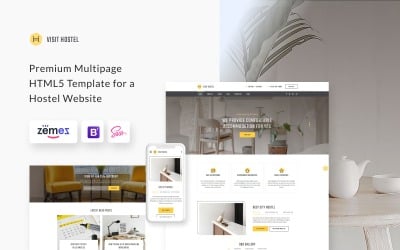
Visit Hostel - Hostel网站HTML5模板 por ZEMEZ

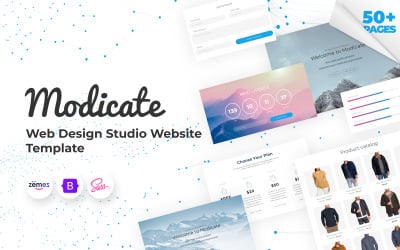
Modicate por ZEMEZ

Cuppino -咖啡店的HTML5网站模板 por xtremethemes

Quick Food -用于快餐餐厅网站的HTML5模板 por ZEMEZ
释放你的想象力:创建富有创意的旋转木马HTML模板
在蓬勃发展的网络艺术领域,吸引人的用户互动至关重要. 这些问题已经被证明是革命性的。, 因为它们使设计师能够创建具有视觉吸引力和影响力的内容滑块,让访问者着迷. 从展示作品集到强调促销活动, HTML模板 提供无限的远见. 通过选择与您网站的主题和信息相呼应的资源, 可以开发一种融入式的用户体验,并在访问者的记忆中留下持久的影响.
Aquí, 我们将深化世界的幻觉工具, 探索他的重要性, 将您的网站设计提升到全新水平的好处和定制选项. 无论您是经验丰富的开发人员还是新手爱好者, 这些格式提供了一套通用的工具,通过增强外观和功能来增强您的网站的光环。.
在旋转木马中开发HTML模板的热情
Estos temas, 也称为图像滑块, 是Web模型的各个方面,呈现一系列图像, 生动风格的视频或其他材料. 这些格式使用设计编程语言和, a veces, 使用JavaScript在数据之间创建平滑过渡, 提高游客的参与度和吸引力.
无论您是在开发一个平台 电子商务 , 数字钱包空间, 新闻网站或任何其他类型的虚拟呈现, 滑动主题可为您的相框增添优雅与现代感.
在旋转木马中使用HTML模板的主要优点
这些模型的铬提供了无限的好处。, 其中一些包括:
- 审美魅力. 这些产品提供了一种有效的方式,可在有限的空间内显示多个图像或材料信息, 最终吸引用户的注意力,让你的虚拟论坛更有吸引力:
- 有效利用空间. 在限制区域内的空间, 尤其是在移动设备上, 优化的主题可让您在不影响布局的情况下提供多个信息部分.
- Compromiso. 导航按钮等交互功能, 触摸手势和自动播放让访问者保持兴趣, 鼓励他们进一步探索他们的产品.
- 品牌叙事. 你可以创新地使用角滑块来讲述你品牌产品的演示故事,并通过一系列图片或步骤引导客户.
- 特色促销. 对于企业, 这些主题是令人难以置信的,因为他们提供特别优惠。, 新闻或亮点.
- 突出收藏. 通过启动滑块,创作者和艺术家可以突出他们的作品, 让你瞥见你的技能在一个紧凑的空间.
Carrusel HTML模板的动态功能
在开发引人入胜的交互式Web呈现时, 很少有元素比动态组合更有效. 这些设计提供了一种有力的方式来呈现内容, 让你的虚拟空间更有吸引力、更明亮. 让我们来看看让这些设计脱颖而出的关键属性,并帮助您为您的访问者创造非凡的网页体验:
- 一流的设计. 通过这种结构增强您的虚拟空间的美观性,让您的受众从一开始就对其着迷.
- 大人的. 为所有设备提供完美的性能, 因为这些原型的设计考虑到快速敏捷性.
- 专业级功能. 解锁一个可自定义的过渡效果世界,以改进导航选项并创建有影响力的界面.
- 搜索引擎支持. 通过让你的产品获得应有的曝光度并帮助你吸引有机流量来加强你的在线形象.
如果您在创建网站方面需要额外的帮助,您可以使用一个 免费课程 网站创建.
Carrusel HTML模板的透视图修改
自定义这些模型提供了广泛的修改选项, 使您能够根据您的品牌身份和网站主题定制设计. 这些选项通常包括:
- 过渡效应. 从转换效果中进行选择, 像溢出, 晕倒, zoom y más, 在内容项之间创建引人入胜的动画.
- 导航样式. 自定义导航按钮或指示器,以匹配您的在线门户的外观.
- 自动播放与同步. 控制自动播放行为和切换速度,确保最佳的客人体验.
- 响应设计. 这些格式中的大多数都是为适应各种屏幕尺寸而设计的, 确保在移动和桌面设备上的完美曝光.
激动人心的视频
必要的常见问题
如何将Carrusel HTML模板集成到我的数字平台中?
将该系统与您的网站集成起来相对简单. 大多数设计都带有详细的文档,说明了整个过程. Generalmente, 需要复制和粘贴在您的Web门户文件中提供的JavaScript和编程代码. 一些结构, 如WordPress, 还提供了进一步简化合并过程的附加组件.
旋转木马上的HTML模板正在推动SEO吗??
¡肯定! 这些模式可以通过结合最佳实践与SEO兼容. 确保模型中的每个产品元素都有适合用于图像的替代文本和用于图形表示的描述性文本。. Además, 优先考虑页面加载速度和移动响应能力, 因为这些因素会影响SEO排名.
是否可以使用带有Angular或Bootstrap框架的旋转HTML模板??
¡绝对! 许多演示格式都被设计为支持流行的框架,如Angular和Bootstrap. 这种支持简化了集成,并确保整个网站的风格一致.
如何保护我的旋转木马HTML模板不减慢我的网站?
避免性能问题, 在将多媒体文件添加到此安排之前对其进行优化. 此外,尽量减少使用笨重的动画和特效. 压缩CSS和JavaScript文件,并利用浏览器缓存加速加载速度.